Page Experience Signal
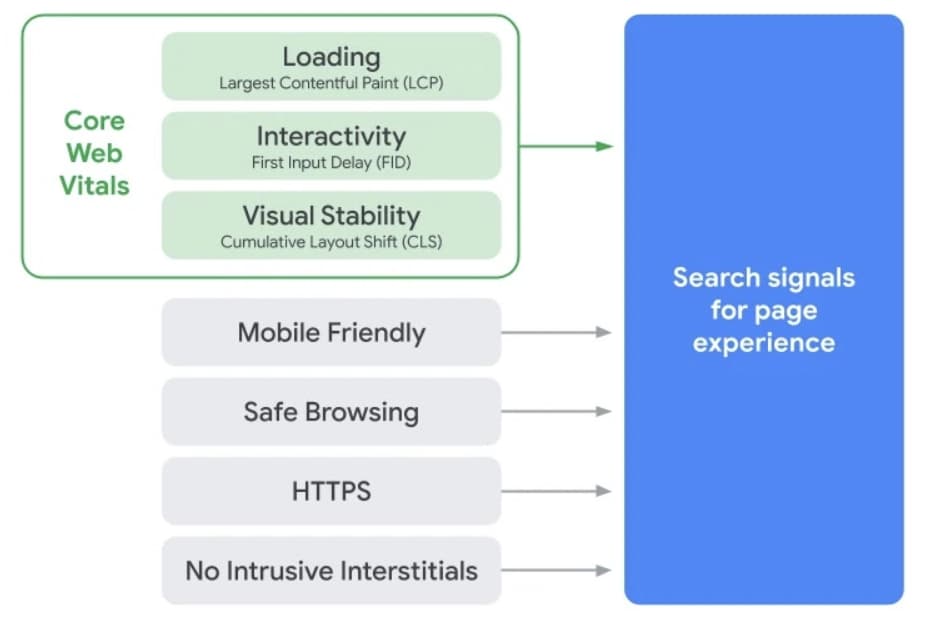
With the Core Web Vitals, Google has introduced a new ranking signal which is merged with existing user experience signals to improve the rating of a website. The new Google Ranking Factor is also known as the Page Experience Signal and is used together with the following metrics:
- Mobile phone friendliness / user-friendliness
- Safe surfing / security problems and threats of websites
- HTTPS security / encryption protocol via Secure Sockets Layer
- Guidelines for intrusive interstitials like pop-ups / layers / modals

Core Web Vitals
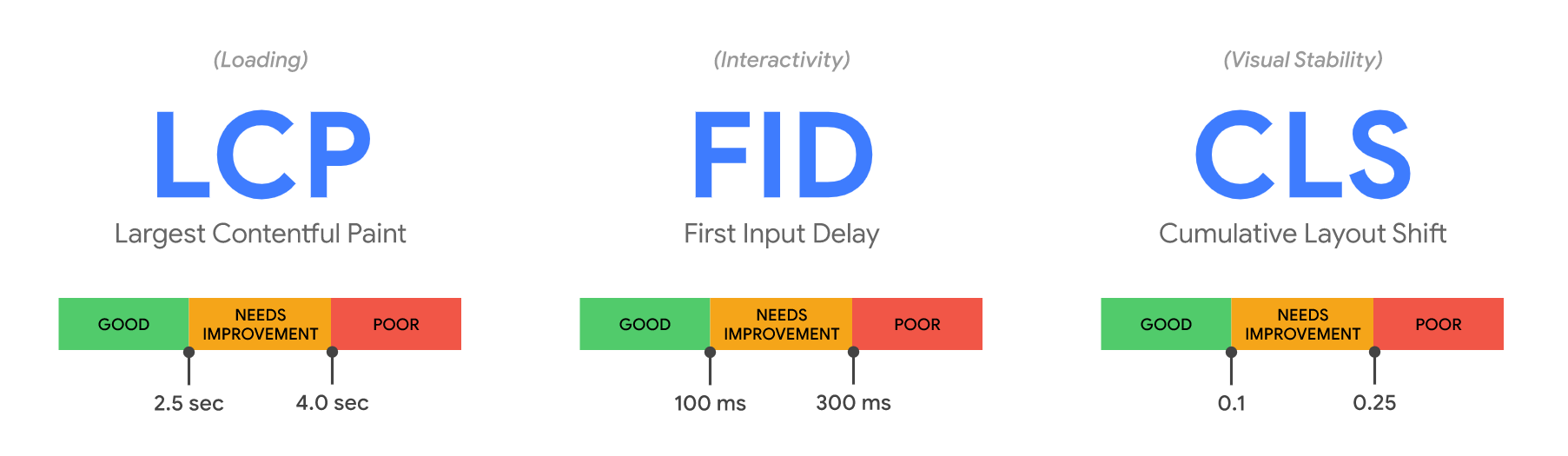
The Core Web Vitals measures the speed – how fast does the page load, responsiveness – how fast is the page interactive and visual stability – how fast is the page stable:

Largest Contentful Paint
Time needed to load the main content of a web page. An ideal LCP measurement takes less than 2.5 seconds.
First Input Delay
Time a website needs to be interactive. An ideal FID measurement is less than 100 ms.
Cumulative Layout Shift
Extent of a layout shift of the visual page content. An ideal CLS measurement is less than 0.1.
Core Web Vitals Comparison
The displayed field data is taken from the Chrome UX report collected in the last 28 days and gives an aggregated 28-day average.
⚠️ If no data is displayed for a domain / website, then field data must first be collected. In this case come back in a few weeks and use the test tool again. (Have you tried with and without “www.”!?)
Frequently asked questions and answers – FAQ
How important are the Core Web Vitals?
User Experience (UX) is a very important success criterion for organic visibility from the customer and user perspective and thus in the Google algorithm. Optimization measures should therefore be implemented and applied for better positions in the search results.
Where does the data for the Core Web Vitals come from?
The Core Web Vitals are derived from the Chrome User Experience Report (CrUX) which collects anonymized data on the user experience of real Google Chrome users around the world, and from laboratory data in which Google collects synthetic measurements under controlled circumstances.
What to do to get better Core Web Vitals results?
LCP: Improve loading times of resources (Images, CSS, …), optimize server response times (TTFB, SSD, …), fix rendering blocking (JavaScript, CSS, Fonts) and client side rendering, …
FID: Reduce third-party implementations and code, relieve the main thread of the browser by reducing the number of requests and file sizes, speed up JavaScript execution via CDN, …
CLS: Images and video elements with size indication, content should not be automatically inserted at the top of the page, use of animations, elements should not change their size, …
What’s the FCP?
FCP or First Contentful Paint is the time when the first HTML element is displayed or the first content is rendered from the DOM. This can be pictures or text which the visitor can view on the website.
Source and further information
Google Web Vitals
PageSpeed Insights
SEO Tools with ratings